How to create project with Entity Framework ( The Founder Course Web Application) ?
The Founder Course Web Application
The
application you'll be building in these tutorials is a simple university web
site.
Users
can view and update student, course, and instructor information. Here are a few
of the screens you'll create.
The
UI style of this site has been kept close to what's generated by the built-in
templates, so that the tutorial can focus mainly on how to use the Entity
Framework.
Prerequisites
The directions and screen shots in this tutorial assume
that you're using Visual Studio 2012 or Visual
Studio 2012 Express for Web, with the latest update and Azure SDK
for .NET installed as of July, 2013. You can get all of this with the
following link:
If
you have Visual Studio installed, the link above will install any missing
components. If you don't have Visual Studio, the link will install Visual
Studio 2012 Express for Web. You can use Visual Studio 2013, but some of the
required procedures and screens will differ.
Create
an MVC Web Application
Open Visual Studio and create a new C# project named
"FounderCourse" using the ASP.NET MVC 4 Web Application template.
Make sure you target .NET Framework 4.5 (you'll
be using enum properties, and that
requires .NET 4.5).
In the New ASP.NET MVC 4 Project dialog
box select the Internet Application template.
Leave the Razor view
engine selected, and leave the Create a unit test project check
box cleared.
Click OK.
Set
Up the Site Style
A
few simple changes will set up the site menu, layout, and home page.
Open Views\Shared\_Layout.cshtml, and replace the
contents of the file with the following code. The changes are highlighted.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - Contoso University</title>
<link href="~/favicon.ico" rel="shortcut
icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("Founder Course", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Students", "Index", "Student")</li>
<li>@Html.ActionLink("Courses", "Index", "Course")</li>
<li>@Html.ActionLink("Enrollment", "Index", "Enrollment")</li>
<li>@Html.ActionLink("Instructors", "Index", "Instructor")</li>
<li>@Html.ActionLink("Departments", "Index", "Department")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content
clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - Contoso University</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
This
code makes the following changes:
·
Replaces
the template instances of "My ASP.NET MVC Application" and "your
logo here" with "Contoso University".
·
Adds
several action links that will be used later in the tutorial.
In Views\Home\Index.cshtml, replace the contents
of the file with the following code to eliminate the template paragraphs about
ASP.NET and MVC:
@{
ViewBag.Title
= "Home
Page";
}
@section featured {
@*<section class="featured">
<div
class="content-wrapper">
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
</hgroup>
</div>
</section>*@
}
<form action="index.html" class="login">
<h1>Please Login !</h1>
<input type="email" name="email" class="login-input" placeholder="Email
Address" autofocus>
<input type="password" name="password" class="login-input" placeholder="Password">
<input type="" value="Login" class="login-submit">
<p class="login-help"><a href="index.html">Forgot password?</a></p>
</form>
In Controllers\HomeController.cs, change the value
for ViewBag.Message in the Index Action method to "Welcome to Founder
Course!", as shown in the following example:
public ActionResult Index()
{
ViewBag.Message = " Welcome to Founder Course ";
return View();
}
Press
CTRL+F5 to run the site. You see the home page with the main menu.
Create
the Data Model
Next
you'll create entity classes for the Contoso University application. You'll
start with the following three entities:
There's a one-to-many relationship between Student and Enrollment entities, and there's a one-to-many
relationship between Course andEnrollment entities. In other words, a student
can be enrolled in any number of courses, and a course can have any number of
students enrolled in it.
In
the following sections you'll create a class for each one of these entities.
Note If you try to
compile the project before you finish creating all of these entity classes,
you'll get compiler errors.
The
Student Entity
In the Models folder, create Student.cs and replace the
existing code with the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ContosoUniversity.Models
{
public class Student
{
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public virtual ICollection<Enrollment>
Enrollments { get; set; }
}
}
The StudentID property will become the primary key
column of the database table that corresponds to this class. By default, the
Entity Framework interprets a property that's named ID or classnameID as the primary key.
The Enrollments property is a navigation property. Navigation properties
hold other entities that are related to this entity. In this case, theEnrollments property of a Student entity will hold all of the Enrollment entities that are related to
that Student entity. In other
words, if a given Student row in the
database has two related Enrollment rows (rows that
contain that student's primary key value in their StudentIDforeign key column), that Student entity's Enrollments navigation property will contain
those two Enrollment entities.
Navigation properties are typically defined as virtual so that they can take advantage of
certain Entity Framework functionality such as lazy loading. (Lazy loading will be
explained later, in the Reading Related Data tutorial later in this
series.
If a navigation property can hold multiple entities (as
in many-to-many or one-to-many relationships), its type must be a list in which
entries can be added, deleted, and updated, such as ICollection.
The
Enrollment Entity
In the Models folder, create Enrollment.cs and replace the
existing code with the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ContosoUniversity.Models
{
public enum Grade
{
A, B, C,
D, F
}
public class Enrollment
{
public int EnrollmentID { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public Grade? Grade { get; set; }
public virtual Course Course { get; set; }
public virtual Student Student { get; set; }
}
}
The Grade property is an enum. The question mark after the Grade type declaration indicates that
the Grade property is nullable. A grade that's null is different from a zero
grade — null means a grade isn't known or hasn't been assigned yet.
The StudentID property is a foreign key, and the
corresponding navigation property is Student. An Enrollment entity is associated with oneStudent entity, so the property can only
hold a single Student entity (unlike
the Student.Enrollments navigation
property you saw earlier, which can hold multiple Enrollment entities).
The CourseID property is a foreign key, and the corresponding
navigation property is Course. An Enrollment entity is associated with oneCourse entity.
The
Course Entity
In the Models folder, create Course.cs, replacing the existing code with the
following code:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
namespace ContosoUniversity.Models
{
public class Course
{
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int CourseID { get; set; }
public string Title { get; set; }
public int Credits { get; set; }
public virtual ICollection<Enrollment>
Enrollments { get; set; }
}
}
The Enrollments property is a navigation property.
A Course entity can be
related to any number of Enrollment entities.
We'll say more about the [DatabaseGenerated(DatabaseGeneratedOption.None)] attribute in the next
tutorial. Basically, this attribute lets you enter the primary key for the
course rather than having the database generate it.
Create
the Database Context
The main class that coordinates Entity Framework
functionality for a given data model is the database context class. You create
this class by deriving from the System.Data.Entity.DbContext class. In your code
you specify which entities are included in the data model. You can also
customize certain Entity Framework behavior. In this project, the class is
named SchoolContext.
Create a folder named DAL (for Data Access
Layer). In that folder create a new class file named SchoolContext.cs, and replace the
existing code with the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using ContosoUniversity.Models;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
namespace ContosoUniversity.DAL
{
public class SchoolContext : DbContext
{
public DbSet<Student> Students { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Course> Courses { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
}
}
}
This code creates a DbSet property for each entity set. In Entity
Framework terminology, an entity set typically corresponds to a database
table, and an entity corresponds to a row
in the table.
The modelBuilder.Conventions.Remove statement in
the OnModelCreating method prevents table names from
being pluralized. If you didn't do this, the generated tables would be
named Students, Courses, and Enrollments. Instead, the table names will be Student,Course, and Enrollment. Developers disagree about whether table
names should be pluralized or not. This tutorial uses the singular form, but
the important point is that you can select whichever form you prefer by
including or omitting this line of code.
SQL
Server Express LocalDB
LocalDB is a lightweight version of the SQL Server
Express Database Engine that starts on demand and runs in user mode. LocalDB
runs in a special execution mode of SQL Server Express that enables you to work
with databases as .mdf files. Typically, LocalDB database files are kept
in the App_Data folder of a web
project. The user instance feature in SQL
Server Express also enables you to work with .mdf files, but the
user instance feature is deprecated; therefore, LocalDB is recommended for
working with .mdf files.
Typically
SQL Server Express is not used for production web applications. LocalDB in
particular is not recommended for production use with a web application because
it is not designed to work with IIS.
In
Visual Studio 2012 and later versions, LocalDB is installed by default with
Visual Studio. In Visual Studio 2010 and earlier versions, SQL Server Express
(without LocalDB) is installed by default with Visual Studio; you have to
install it manually if you're using Visual Studio 2010.
In this tutorial you'll work with LocalDB so that the
database can be stored in the App_Data folder as an .mdf file. Open the
root Web.config file and add a new
connection string to the connectionStrings collection, as
shown in the following example. (Make sure you update theWeb.config file in the root
project folder. There's also a Web.config file is in
the Views subfolder that you
don't need to update.)
<add name="SchoolContext" connectionString="Data
Source=(LocalDb)\v11.0;Initial Catalog=ContosoUniversity;Integrated
Security=SSPI;AttachDBFilename=|DataDirectory|\FoundCourse.mdf" providerName="System.Data.SqlClient" />
By default, the Entity Framework looks for a connection
string named the same as the DbContext class (SchoolContext for this project). The connection
string you've added specifies a LocalDB database named ContosoUniversity.mdf located in
the App_Data folder. For more
information, see SQL Server Connection Strings for ASP.NET Web Applications.
You don't actually need to specify the connection
string. If you don't supply a connection string, Entity Framework will create
one for you; however, the database might not be in the App_data folder of your
app. For information on where the database will be created, see Code
First to a New Database.
The connectionStrings collection also has a connection
string named DefaultConnection which is used for
the membership database. You won't be using the membership database in this
tutorial. The only difference between the two connection strings is the
database name and the name attribute value.
Set
up and Execute a Code First Migration
When you first start to develop an application, your
data model changes frequently, and each time the model changes it gets out of
sync with the database. You can configure the Entity Framework to automatically
drop and re-create the database each time you change the data model. This is not
a problem early in development because test data is easily re-created, but
after you have deployed to production you usually want to update the database
schema without dropping the database. The Migrations feature enables Code First
to update the database without dropping and re-creating it. Early in the
development cycle of a new project you might want to use DropCreateDatabaseIfModelChanges to drop, recreate
and re-seed the database each time the model changes. One you get ready
to deploy your application, you can convert to the migrations approach. For
this tutorial you'll only use migrations. For more information, see Code
First Migrations and Migrations Screencast Series.
Enable
Code First Migrations
1. From the Tools menu, click Library
Package Manager and then Package Manager Console.
2. At the PM> prompt enter the following command:
enable-migrations -contexttypename SchoolContext
This
command creates a Migrations folder in the ContosoUniversity
project, and it puts in that folder a Configuration.cs file that you can
edit to configure Migrations.
The Configuration class includes a Seed method that is called when the
database is created and every time it is updated after a data model change.
internal sealed class Configuration : DbMigrationsConfiguration<ContosoUniversity.Models.SchoolContext>
{
public Configuration()
{
AutomaticMigrationsEnabled = false;
}
protected override void Seed(ContosoUniversity.Models.SchoolContext context)
{
//
This method will be called after migrating to the latest version.
//
You can use the DbSet<T>.AddOrUpdate() helper extension method
// to
avoid creating duplicate seed data. E.g.
//
//
context.People.AddOrUpdate(
//
p => p.FullName,
// new Person { FullName = "Andrew
Peters" },
//
new Person { FullName = "Brice Lambson" },
//
new Person { FullName = "Rowan Miller" }
//
);
//
}
}
The
purpose of this Seed method is to
enable you to insert test data into the database after Code First creates it or
updates it.
Set
up the Seed Method
The Seed method runs when Code First Migrations
creates the database and every time it updates the database to the latest
migration. The purpose of the Seed method is to enable you to insert data into
your tables before the application accesses the database for the first time.
In earlier versions of Code First, before Migrations was
released, it was common for Seed methods to insert test data, because with every
model change during development the database had to be completely deleted and
re-created from scratch. With Code First Migrations, test data is retained
after database changes, so including test data in the Seed method is typically not necessary. In fact, you don't want the Seedmethod to insert test data if you'll be
using Migrations to deploy the database to production, because the Seed method will run in production. In that case
you want
the Seed method to insert into
the database only the data that you want to be inserted in production. For
example, you might want the database to include actual department names in
the Department table when the
application becomes available in production.
For this tutorial, you'll be using Migrations for
deployment, but your Seed method will insert test
data anyway in order to make it easier to see how application functionality
works without having to manually insert a lot of data.
1. Replace the contents of
the Configuration.cs file with the following
code, which will load test data into the new database.
2. namespace ContosoUniversity.Migrations
3. {
4. using System;
5. using System.Collections.Generic;
6. using System.Data.Entity.Migrations;
7. using System.Linq;
8. using ContosoUniversity.Models;
9.
10. internal sealed class Configuration : DbMigrationsConfiguration<ContosoUniversity.DAL.SchoolContext>
11. {
12. public Configuration()
13. {
14. AutomaticMigrationsEnabled = false;
15. }
16.
17. protected override void Seed(ContosoUniversity.DAL.SchoolContext context)
18. {
19. var students
= new List<Student>
20. {
21. new Student { FirstMidName = "Carson",
LastName = "Alexander",
22. EnrollmentDate = DateTime.Parse("2010-09-01") },
23. new Student { FirstMidName = "Meredith", LastName = "Alonso",
24. EnrollmentDate = DateTime.Parse("2012-09-01") },
25. new Student { FirstMidName = "Arturo",
LastName = "Anand",
26. EnrollmentDate = DateTime.Parse("2013-09-01") },
27. new Student { FirstMidName = "Gytis",
LastName = "Barzdukas",
28. EnrollmentDate = DateTime.Parse("2012-09-01") },
29. new Student { FirstMidName = "Yan", LastName = "Li",
30. EnrollmentDate = DateTime.Parse("2012-09-01") },
31. new Student { FirstMidName = "Peggy",
LastName = "Justice",
32. EnrollmentDate = DateTime.Parse("2011-09-01") },
33. new Student { FirstMidName = "Laura",
LastName = "Norman",
34. EnrollmentDate = DateTime.Parse("2013-09-01") },
35. new Student { FirstMidName = "Nino",
LastName = "Olivetto",
36. EnrollmentDate = DateTime.Parse("2005-08-11") }
37. };
38. students.ForEach(s =>
context.Students.AddOrUpdate(p => p.LastName, s));
39. context.SaveChanges();
40.
41. var
courses = new List<Course>
42. {
43. new Course {CourseID = 1050, Title = "Chemistry", Credits = 3, },
44. new Course {CourseID = 4022, Title = "Microeconomics", Credits = 3, },
45. new Course {CourseID = 4041, Title = "Macroeconomics", Credits = 3, },
46. new Course {CourseID = 1045, Title = "Calculus", Credits = 4, },
47. new Course {CourseID = 3141, Title = "Trigonometry",
Credits = 4, },
48. new Course {CourseID = 2021, Title = "Composition",
Credits = 3, },
49. new Course {CourseID = 2042, Title = "Literature",
Credits = 4, }
50. };
51. courses.ForEach(s =>
context.Courses.AddOrUpdate(p => p.Title, s));
52. context.SaveChanges();
53.
54. var
enrollments = new List<Enrollment>
55. {
56. new Enrollment {
57. StudentID = students.Single(s
=> s.LastName == "Ly").StudentID,
58. CourseID = courses.Single(c
=> c.Title == "Chemistry" ).CourseID,
59. Grade = Grade.A
60. },
61. new Enrollment {
62. StudentID =
students.Single(s => s.LastName == "Nhem").StudentID,
63. CourseID = courses.Single(c
=> c.Title == "Microeconomics" ).CourseID,
64. Grade = Grade.C
65. },
66. new Enrollment {
67. StudentID =
students.Single(s => s.LastName == "Alexander").StudentID,
68. CourseID = courses.Single(c
=> c.Title == "Macroeconomics" ).CourseID,
69. Grade = Grade.B
70. },
71. new Enrollment {
72. StudentID =
students.Single(s => s.LastName == "Chao").StudentID,
73. CourseID = courses.Single(c
=> c.Title == "Calculus" ).CourseID,
74. Grade = Grade.B
75. },
76. new Enrollment {
77. StudentID =
students.Single(s => s.LastName == "Sreng").StudentID,
78. CourseID = courses.Single(c
=> c.Title == "Trigonometry" ).CourseID,
79. Grade = Grade.B
80. },
81. new Enrollment {
82. StudentID =
students.Single(s => s.LastName == "Yim").StudentID,
83. CourseID = courses.Single(c
=> c.Title == "Composition" ).CourseID,
84. Grade = Grade.B
85. },
86. new Enrollment {
87. StudentID =
students.Single(s => s.LastName == "Prak").StudentID,
88. CourseID = courses.Single(c
=> c.Title == "Chemistry" ).CourseID
89. },
90. new Enrollment {
91. StudentID =
students.Single(s => s.LastName == "Anand").StudentID,
92. CourseID = courses.Single(c
=> c.Title == "Microeconomics").CourseID,
93. Grade = Grade.B
94. },
95. new Enrollment {
96. StudentID =
students.Single(s => s.LastName == "Keom").StudentID,
97. CourseID = courses.Single(c
=> c.Title == "Chemistry").CourseID,
98. Grade = Grade.B
99. },
100.
new Enrollment {
101.
StudentID =
students.Single(s => s.LastName == "SOk").StudentID,
102.
CourseID = courses.Single(c
=> c.Title == "Composition").CourseID,
103.
Grade = Grade.B
104.
},
105.
new Enrollment {
106.
StudentID =
students.Single(s => s.LastName == "Ratha").StudentID,
107.
CourseID = courses.Single(c
=> c.Title == "Literature").CourseID,
108.
Grade = Grade.B
109.
}
110.
};
111.
112.
foreach (Enrollment e in
enrollments)
113.
{
114.
var
enrollmentInDataBase = context.Enrollments.Where(
115.
s =>
116.
s.Student.StudentID ==
e.StudentID &&
117.
s.Course.CourseID ==
e.CourseID).SingleOrDefault();
118.
if
(enrollmentInDataBase == null)
119.
{
120.
context.Enrollments.Add(e);
121.
}
122.
}
123.
context.SaveChanges();
124.
}
125.
}
126.}
127.
The Seed method takes the database context object as
an input parameter, and the code in the method uses that object to add new
entities to the database. For each entity type, the code creates a collection
of new entities, adds them to the appropriate DbSet property, and then saves the changes to the
database. It isn't necessary to call the SaveChanges method after each group of entities,
as is done here, but doing that helps you locate the source of a problem if an
exception occurs while the code is writing to the database.
Some
of the statements that insert data use the AddOrUpdate method to perform an
"upsert" operation. Because the Seed method runs with every migration, you
can't just insert data, because the rows you are trying to add will already be
there after the first migration that creates the database. The
"upsert" operation prevents errors that would happen if you try to
insert a row that already exists, but itoverrides any changes to
data that you may have made while testing the application. With test data in
some tables you might not want that to happen: in some cases when you
change data while testing you want your changes to remain after database
updates. In that case you want to do a conditional insert operation: insert a
row only if it doesn't already exist. The Seed method uses both approaches.
The
first parameter passed to the AddOrUpdate method specifies the property to use
to check if a row already exists. For the test student data that you are
providing, the LastName property can be
used for this purpose since each last name in the list is unique:
context.Students.AddOrUpdate(p => p.LastName, s)
This code assumes that
last names are unique. If you manually add a student with a duplicate last
name, you'll get the following exception the next time you perform a migration.
Sequence
contains more than one element
For
more information about the AddOrUpdate method, see Take care with EF 4.3 AddOrUpdate Method on Julie
Lerman's blog.
The
code that adds Enrollment entities doesn't
use the AddOrUpdate method. It checks
if an entity already exists and inserts the entity if it doesn't exist. This
approach will preserve changes you make to an enrollment grade when migrations
run. The code loops through each member of the Enrollment List and if the enrollment is not found in the
database, it adds the enrollment to the database. The first time you update the
database, the database will be empty, so it will add each enrollment.
foreach (Enrollment e in
enrollments)
{
var enrollmentInDataBase = context.Enrollments.Where(
s => s.Student.StudentID == e.Student.StudentID &&
s.Course.CourseID == e.Course.CourseID).SingleOrDefault();
if (enrollmentInDataBase == null)
{
context.Enrollments.Add(e);
}
}
For
information about how to debug the Seed method and how to handle redundant data
such as two students named "Alexander Carson", see Seeding and Debugging Entity Framework (EF) DBs on
Rick Anderson's blog.
128.Build the project.
Create
and Execute the First Migration
1. In the Package Manager
Console window, enter the following commands:
2. add-migration InitialCreate
update-database
The add-migration command adds to the Migrations
folder a [DateStamp]_InitialCreate.cs file that contains
code which creates the database. The first parameter (InitialCreate) is used for the file name and can be
whatever you want; you typically choose a word or phrase that summarizes what
is being done in the migration. For example, you might name a later migration
"AddDepartmentTable".
The Up method of the InitialCreate class creates the database tables
that correspond to the data model entity sets, and the Downmethod deletes them. Migrations
calls the Up method to
implement the data model changes for a migration. When you enter a command to
roll back the update, Migrations calls the Down method. The following code shows the
contents of the InitialCreate file:
namespace FoundCourse.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class InitialCreate : DbMigration
{
public override void Up()
{
CreateTable(
"dbo.Student",
c => new
{
StudentID = c.Int(nullable: false, identity: true),
LastName = c.String(),
FirstMidName = c.String(),
EnrollmentDate = c.DateTime(nullable:
false),
})
.PrimaryKey(t => t.StudentID);
CreateTable(
"dbo.Enrollment",
c => new
{
EnrollmentID = c.Int(nullable:
false, identity: true),
CourseID = c.Int(nullable: false),
StudentID = c.Int(nullable: false),
Grade = c.Int(),
})
.PrimaryKey(t => t.EnrollmentID)
.ForeignKey("dbo.Course", t => t.CourseID, cascadeDelete: true)
.ForeignKey("dbo.Student", t => t.StudentID, cascadeDelete: true)
.Index(t => t.CourseID)
.Index(t => t.StudentID);
CreateTable(
"dbo.Course",
c => new
{
CourseID = c.Int(nullable: false),
Title = c.String(),
Credits = c.Int(nullable: false),
})
.PrimaryKey(t => t.CourseID);
}
public override void Down()
{
DropIndex("dbo.Enrollment", new[] { "StudentID" });
DropIndex("dbo.Enrollment", new[] { "CourseID" });
DropForeignKey("dbo.Enrollment", "StudentID", "dbo.Student");
DropForeignKey("dbo.Enrollment", "CourseID", "dbo.Course");
DropTable("dbo.Course");
DropTable("dbo.Enrollment");
DropTable("dbo.Student");
}
}
}
The update-database command runs
the Up method to create
the database and then it runs the Seed method to populate the database.
A SQL Server database has now been created for your data
model. The name of the database is ContosoUniversity, and the .mdf file is in your
project's App_Data folder because
that's what you specified in your connection string.
You can use either Server Explorer or SQL Server Object Explorer (SSOX) to view the
database in Visual Studio. For this tutorial you'll useServer Explorer. In Visual Studio Express 2012 for
Web, Server Explorer is called Database Explorer.
1. From the View menu, click Server Explorer.
2. Click the Add Connection icon.
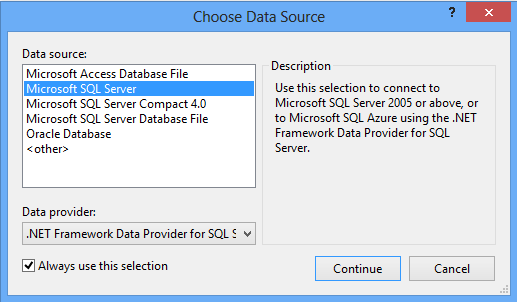
3. If you are prompted with the Choose Data Source dialog, click Microsoft SQL Server, and then click Continue.

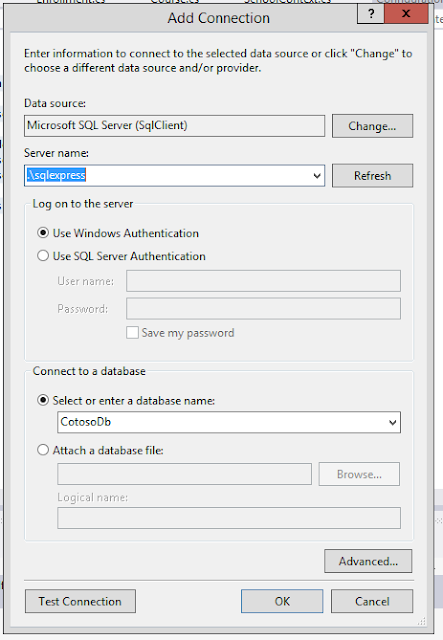
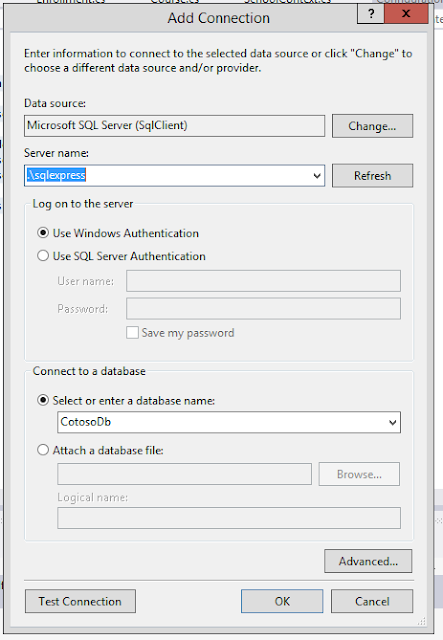
4. In the Add Connection dialog box, enter (localdb)\v11.0 for the Server Name. Under Select or enter a database name,
selectContosoUniversity.


5. Click OK.
6. Expand SchoolContext and then expand Tables.
7. Right-click the Student table and click Show Table Data to see the columns that were
created and the rows that were inserted into the table.
Creating a Student Controller and Views
The
next step is to create an ASP.NET MVC controller and views in your application
that can work with one of these tables.
1. To create a Student controller, right-click the Controllers folder in Solution Explorer, select Add, and then click Controller. In
the Add Controller dialog box, make the following
selections and then click Add:
·
Controller
name: StudentController.
·
Template: MVC controller with read/write actions and views, using Entity
Framework.
·
Model
class: Student (ContosoUniversity.Models). (If you don't see
this option in the drop-down list, build the project and try again.)
·
Data
context class: SchoolContext (ContosoUniversity.Models).
·
Views: Razor (CSHTML). (The default.)
2. Visual Studio opens
the Controllers\StudentController.cs file. You see a
class variable has been created that instantiates a database context object:
private SchoolContext db = new SchoolContext();
The Index action method gets a list of
students from the Students entity set by reading the Students property of the database context
instance:
public ViewResult Index()
{
return View(db.Students.ToList());
}
The Student\Index.cshtml view displays this
list in a table:
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstMidName)
</th>
<th>
@Html.DisplayNameFor(model => model.EnrollmentDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.FirstMidName)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new {
id=item.StudentID }) |
@Html.ActionLink("Details", "Details", new {
id=item.StudentID }) |
@Html.ActionLink("Delete", "Delete", new {
id=item.StudentID })
</td>
</tr>
}
3. Press CTRL+F5 to run the
project.
Click
the Students tab to see the test data that the Seed method inserted.
Conventions
The amount of code you had to write in order for the
Entity Framework to be able to create a complete database for you is minimal
because of the use of conventions, or assumptions that the Entity Framework
makes. Some of them have already been noted:
·
The
pluralized forms of entity class names are used as table names.
·
Entity
property names are used for column names.
·
Entity
properties that are named ID or classnameID are recognized as primary key
properties.
You've seen that conventions can be overridden (for
example, you specified that table names shouldn't be pluralized), and you'll
learn more about conventions and how to override them in the Creating a More Complex Data Model tutorial later
in this series. For more information, see Code
First Conventions.
Summary
You've
now created a simple application that uses the Entity Framework and SQL Server
Express to store and display data. In the following tutorial you'll learn how
to perform basic CRUD (create, read, update, delete) operations. You can
leave feedback at the bottom of this page. Please let us know how you liked
this portion of the tutorial and how we could improve it.
This video show you the project :
This link some project : https://github.com/soksopheak377
How to create project with Entity Framework ( The Founder Course Web Application) ?
 Reviewed by soksopheak
on
3:07 AM
Rating:
Reviewed by soksopheak
on
3:07 AM
Rating:
 Reviewed by soksopheak
on
3:07 AM
Rating:
Reviewed by soksopheak
on
3:07 AM
Rating:



























No comments: